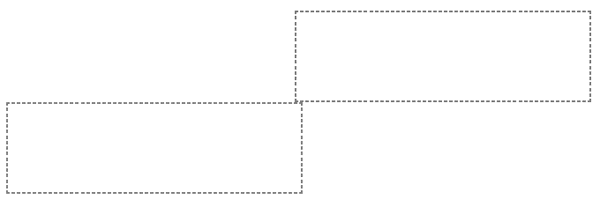
Imagine you have two columns and are going to stretch the columns to fill the browser’s window. Simply assigning 50% width to each column wouldn’t stretch the columns perfectly to fill the browser’s window because the sum of 50% + 50% is not always 100% in all browsers. In fact the actual value can be 101% and it causes layout to break in those browsers.
Here is how IE6 renders those columns:
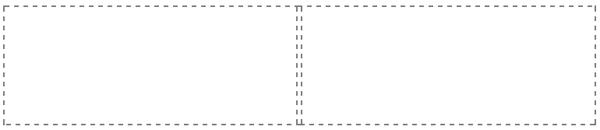
To avoid this problem in IE and other browsers, simply assign 49% and 50% width to each column so they will be displayed correctly in all browsers:




15 comments