The quality of the UI can make or break a web application. The first impression the user gets is crucial and you may never get a second chance. UI testing has become an increasingly important part of application development. UI testing is the process of verifying aspects of a program that a user will come into contact with. But what methods or techniques should you use to maximize the efficiency of your testing? In this article, you’ll learn about UI testing best practices that you can start using today. Let’s begin.
Using the value property is the most common way of getting the value of an input element. This property always returns a string, even when the input value is a number. So, when processing a number form field, we often have to use parseInt() or parseFloat(). Not many developers know that input elements with type="number" have an additional property that we can take advantage of to cut the parseInt()/parseFloat() step.
If you are a JavaScript developer, you might want to programmatically detect whether dark mode is enabled in the user’s operating system and seamlessly adapt your app. In this post, I'll show you how to do that by taking advantage of the Window interface’s matchMedia() method.
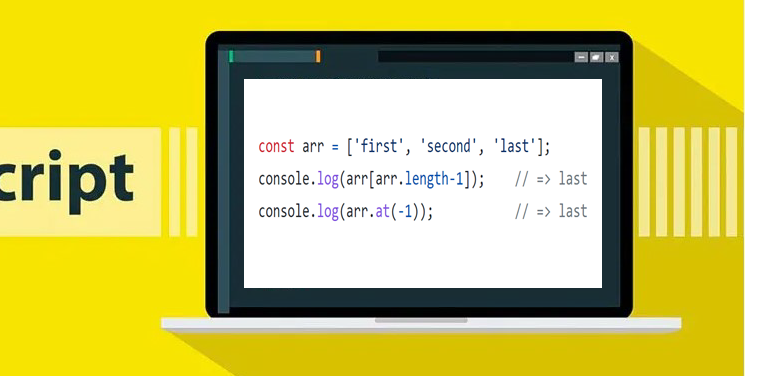
A programmer’s daily tasks often involve making, modifying, or returning arrays. These simple yet essential operations play an important role in JavaScript applications. A recently introduced feature that hasn’t received the attention it deserves is the at() method. In this post we'll look at how this method works.
Besides the Error constructor, JavaScript provides a set of subclasses that we can use to indicate particular types of errors. These subclasses are SyntaxError, TypeError, URIError, RangeError, ReferenceError, and EvalError. ES2021 adds one more subclass to this list: AggregateError. AggregateError is designed to represent multiple errors in a single object. In situations where multiple errors are possible, like a user input form, it makes sense to group errors. That way you can throw a single error that represents all of the errors instead of one for each invalid input.
The JavaScript language was invented to respond to user interactions on web pages. While most interactions are infrequent, some may happen repeatedly in a short period of time. If you code your program to execute a CPU-intensive function with each interaction, you might slow down the browser. You can’t simply remove the function because it’s a critical part of your program, but you also can’t let it undermine the performance of your program. The solution is to implement a debounce function.
A trailing comma, also known as a dangling or terminal comma, is a comma symbol that is typed after the last item of a list of elements. Since the introduction of the JavaScript language, trailing commas have been legal in array literals. Later, object literals joined arrays. And with the introduction of ES2017, also known as ES8, trailing commas became allowed pretty much everywhere. In this guide, we’ll look at trailing commas in detail.
It’s an exciting time to be a JavaScript programmer. Web technologies are moving forward at a faster rate, and browser vendors are no longer shy to implement new and innovative features right away. In this article, we’ll look at six ES2020 and ES2021 features that have recently been implemented by modern browsers and see how they help JavaScript developers write less error-prone and more efficient code.
While the regex syntax might appear daunting at first, once you get the hang of it, you can accomplish tasks that would otherwise require dozens of lines of code. In this article, we’ll look at four new regex features in ECMAScript that help web developers write less error-prone and more efficient code.
In JavaScript, accessing a deeply nested property often involves checking whether each property in the chain is valid. Check out my article at @LogRocket to learn how the ES2020 optional chaining operator streamlines the process.