The perspective function found under the Edit menu’s Transform submenu is not avaliable for type layer. You can rasterize the layer to use the Perspective transformation, but when you change the angle the text becomes blur. Another option is to convert the type layer to a shape layer to keep it sharp. You can’t edit the text anymore but you can modify the paths, add layer styles, alter the vector mask and use other transformation tools.
STEP 1
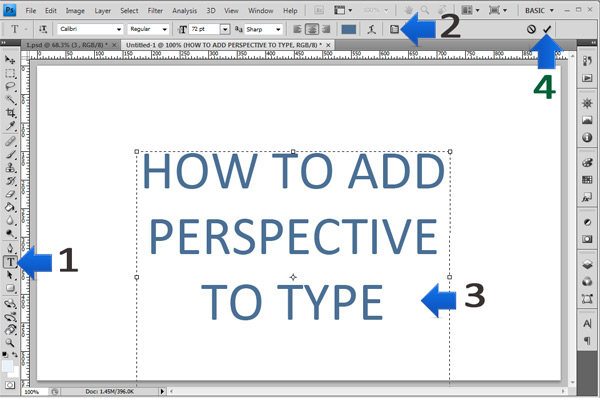
1- Create a new blank document and click the Type tool.
2- Select your desire font, style, justification, etc.
3- Type some text.
4- Click the commit button.
STEP 2
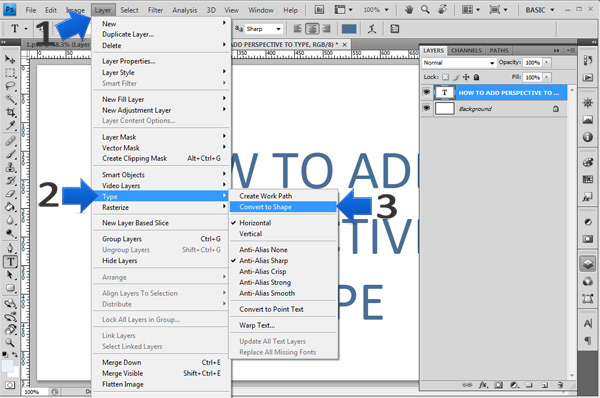
1- Click Layer.
2- Click Type.
3- Click Convert to Shape.
STEP 3
By converting type to shape the type layer in the Layers panel changes to a fill and vector mask. Please note that the type may appear jagged if the vector mask remains selected.
1- Deselect vector mask by clicking on it.
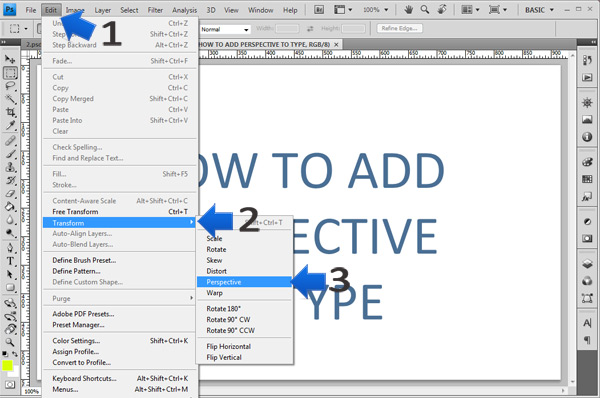
2- Click Edit.
3- Click Transform.
4- Click Perspective.
STEP 4
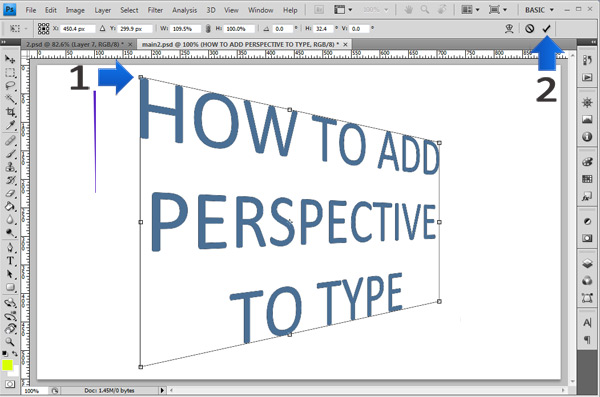
1- around the text have bounding boxex with anchor points. Click one of the top corner anchors and drag it up.
The text appears to be lying down on aperspective plane.
2- Click the commit button. As you can see it appears in a perspective plane and retains its sharp edges.
To create a vertical perspective you could also click one of the top or bottom corner anchors and drag straight right or straight left the letters seem to disappear into the distance in a vertical position.







41 comments